개발자는 작업 환경의 중요성을 과소평가하기 쉽습니다. 아니요, 우리는 당신의 의자, 책상 및 벽 색상에 대해 이야기하는 것이 아닙니다. 가상 작업 환경에 대해 이야기하고 있습니다.
Visual Studio 코드 편집기를 집처럼 느끼게 하는 것은 작업 효율성에 매우 중요합니다. 글꼴은 전체 VS 느낌의 큰 덩어리를 덮습니다. 이 기사에서는 VS Code 편집기의 다양한 부분에서 글꼴을 편집하는 방법을 알려드립니다.
VS 코드에서 글꼴을 변경하는 방법
오랫동안 VS를 사용해 온 개발자라도 글꼴 변경 옵션에 대해 아직 모를 수 있습니다.
자신의 글꼴을 선택하는 것이 왜 중요한지 신경 쓰지 않는다면 아래의 몇 단락 자습서로 바로 이동하십시오. 그러나 글꼴을 변경하는 이유(아래에 설명됨)가 결정에 도움이 될 수 있음을 명심하십시오.
VS에서 글꼴이 중요한 이유는 무엇입니까? 글쎄, 미적 측면이 충분하지 않다면 (그리고 우리를 믿으세요. 코드 편집기에서 몇 시간을 보낸 후에는 중요해지기 시작합니다), 그것은 실제로 기능에 관한 것이기도 합니다. 그렇다면 VS에 "적절한" 글꼴을 만드는 것은 무엇입니까?
기본적으로 유사한 캐릭터 간의 구별이 두드러지기를 원할 것입니다. 예를 들어 숫자 1과 소문자 L을 쉽게 구별하면 코딩 속도를 크게 높이고 시간을 절약할 수 있습니다.
그렇다면 일부 개발자는 합자를 사용하는 것을 좋아한다는 사실이 있습니다. 합자는 함께 연결된 몇 가지 기호입니다. 이것을 "글리프(glyph)"라고도 하며 코딩할 때 많은 의미를 가질 수 있습니다.
더 이상 고민하지 않고 VS에서 글꼴 모음을 변경하는 방법은 다음과 같습니다.
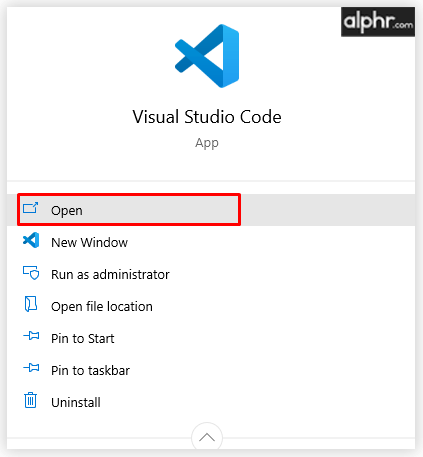
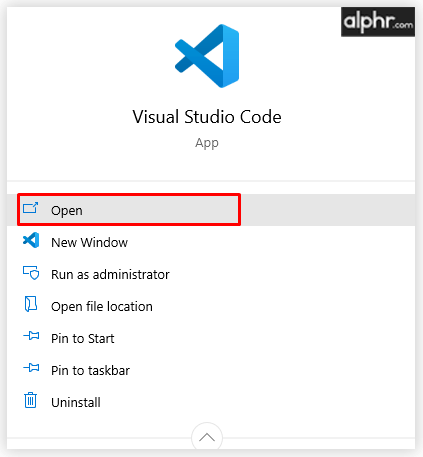
- VS 편집기를 엽니다.

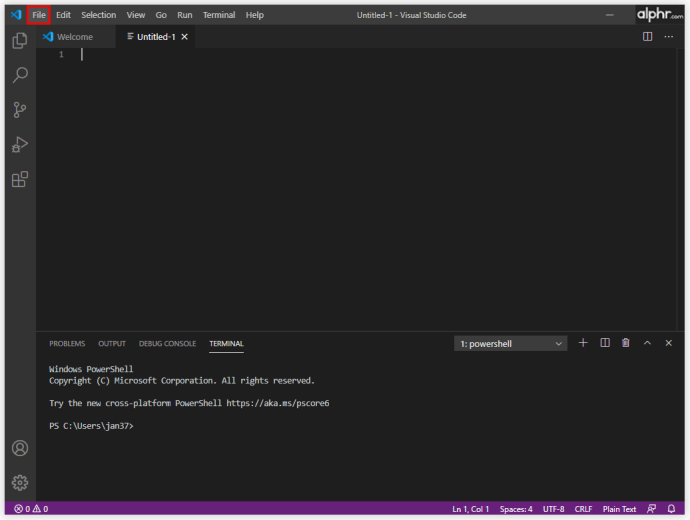
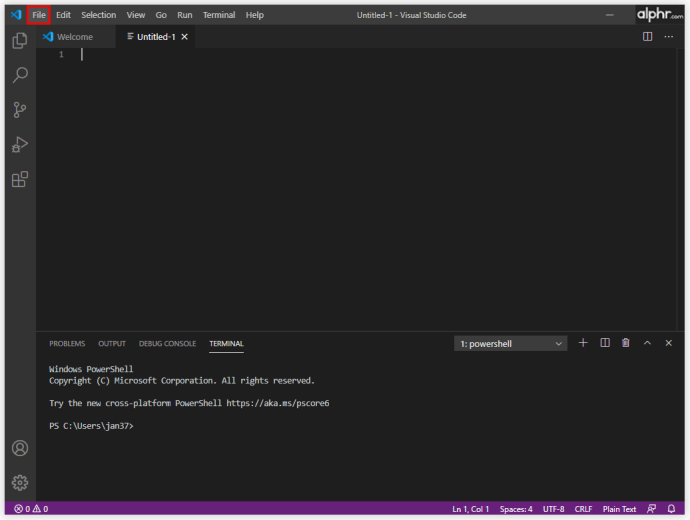
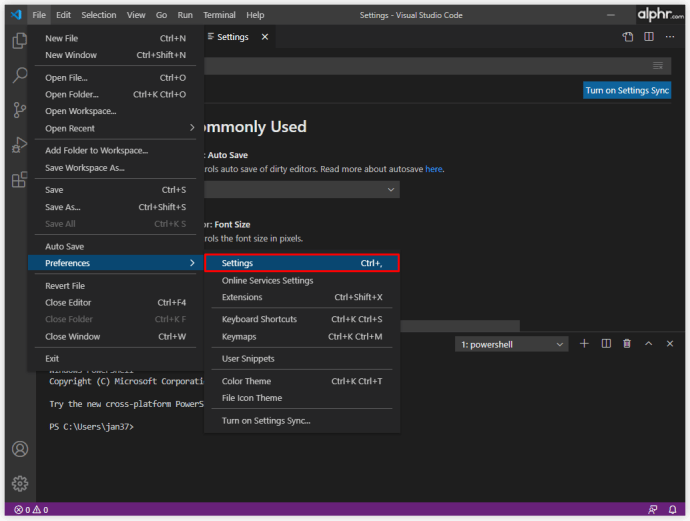
- 화면 상단으로 이동하여 선택 파일.

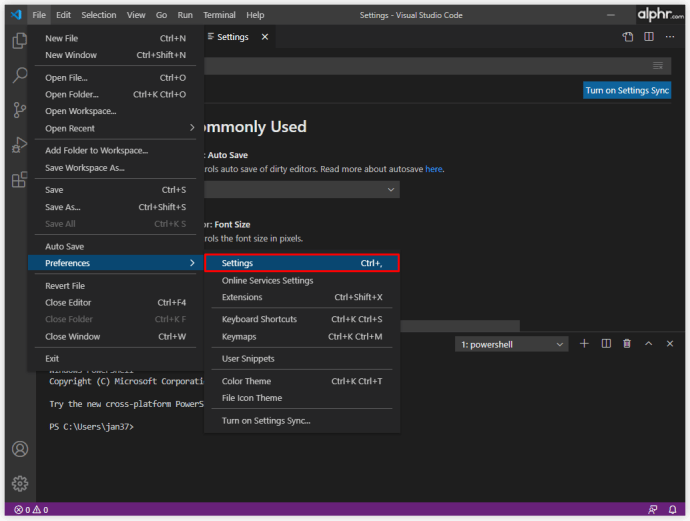
- 이제 드롭다운 메뉴에서 환경 설정 >설정.

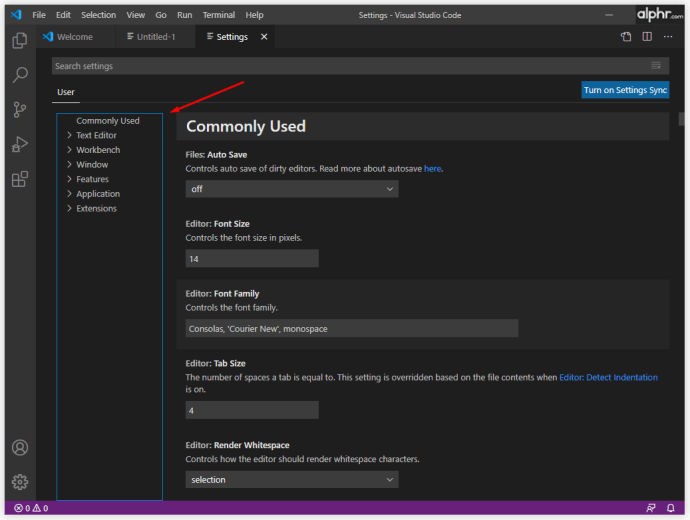
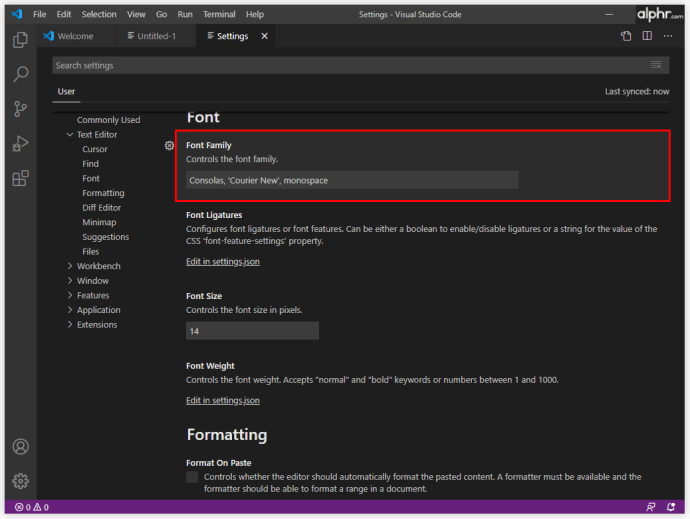
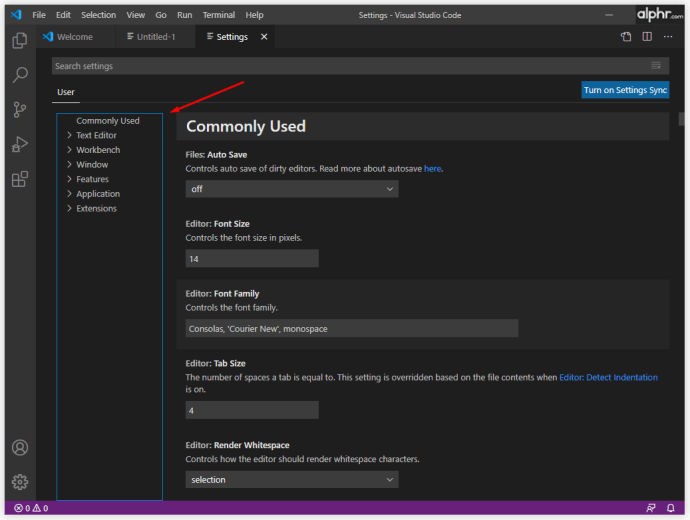
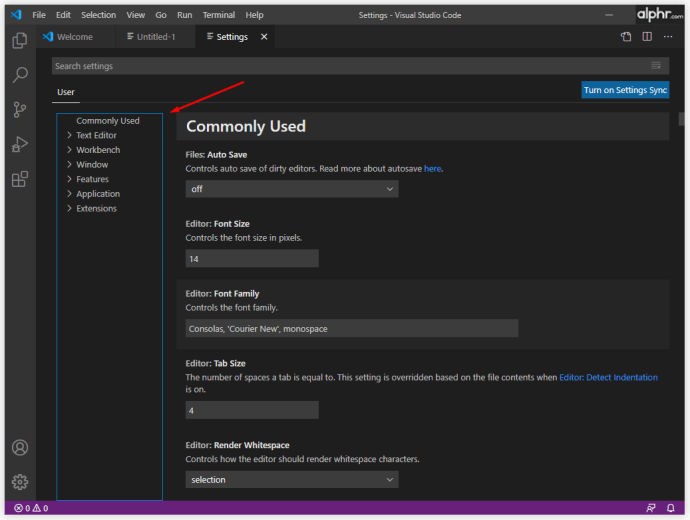
- 이제 일반적으로 사용되는 섹션을 화면 오른쪽에 있는 메뉴로 선택하면 이 페이지에서 또는 아래 단계에 따라 글꼴에 액세스할 수 있습니다.

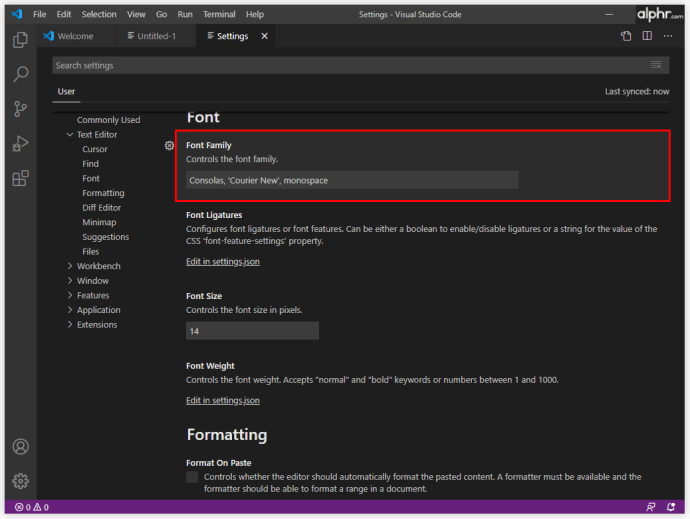
- 또는 텍스트 편집기 > 글꼴 기본 항목을 찾습니다. "editor.fontFamily": "콘솔”.

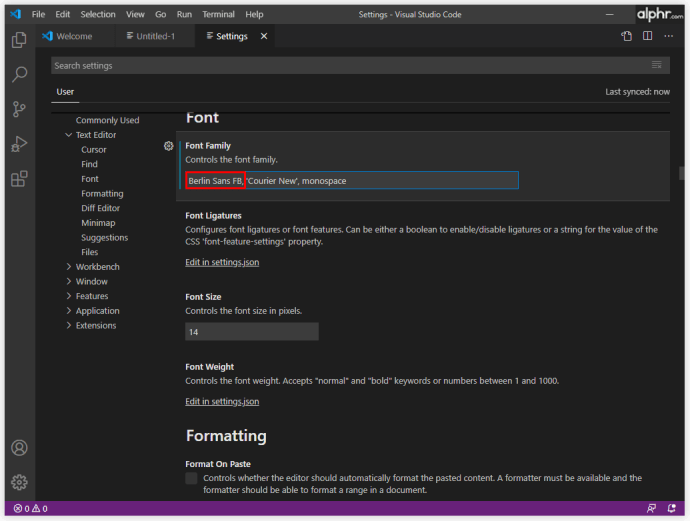
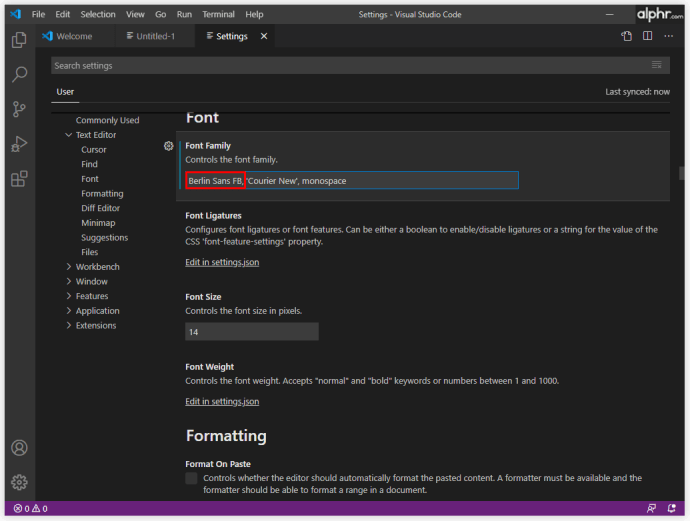
- 그러면 "대신에콘솔라스," 원하는 글꼴의 이름을 입력합니다.

그러면 글꼴 모음이 자동으로 변경됩니다.
VS 코드에서 글꼴 크기를 변경하는 방법
시력이 완벽하더라도 코드를 작성할 때 눈을 최대한 편안하게 유지하고 싶을 것입니다. 글꼴 패밀리를 선택할 때 유사한 문자의 불일치가 중요하듯이 글꼴 크기는 코딩을 눈에 쉽게 하고 작업을 보다 효율적으로 수행하는 데 중요합니다.
코딩에 가장 적합한 글꼴 크기에 대한 마법 같은 공식은 없습니다. 이상적으로는 문자를 가능한 한 명확하게 보고 싶지만 VS 창에 맞는 선도 원할 것입니다. 따라서 다양한 글꼴 크기를 시도하고 코딩 요구 사항에 맞는 완벽한 글꼴을 찾으십시오.
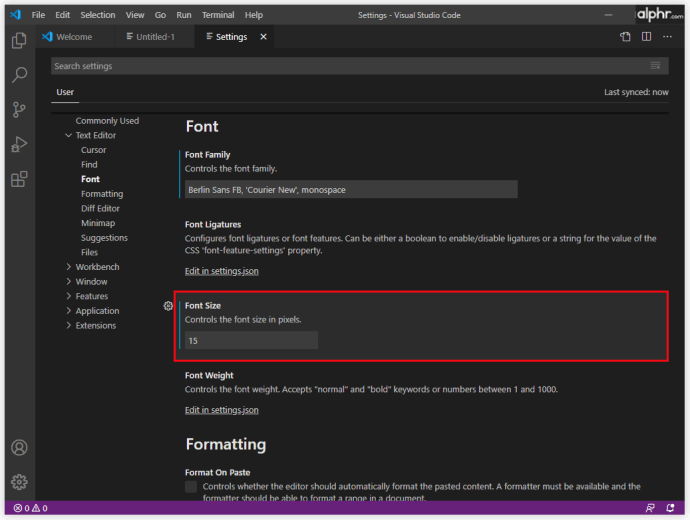
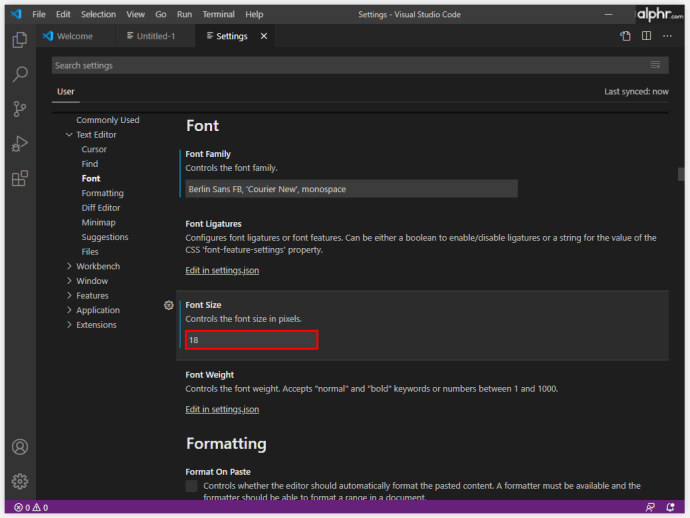
VS Code에서 글꼴 크기를 변경하는 방법은 다음과 같습니다.
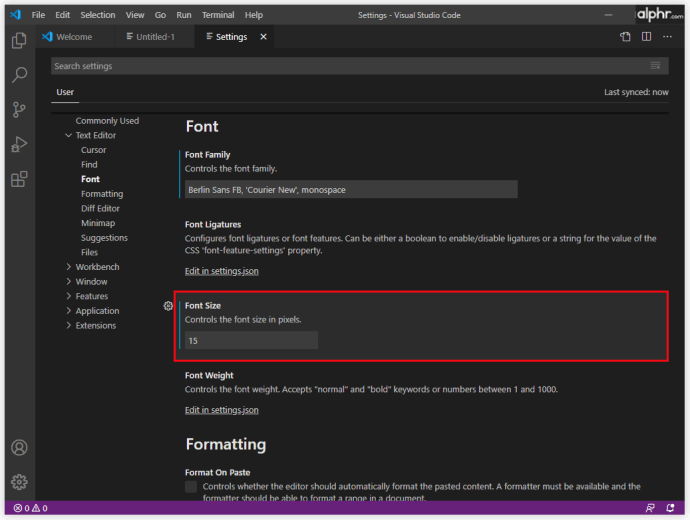
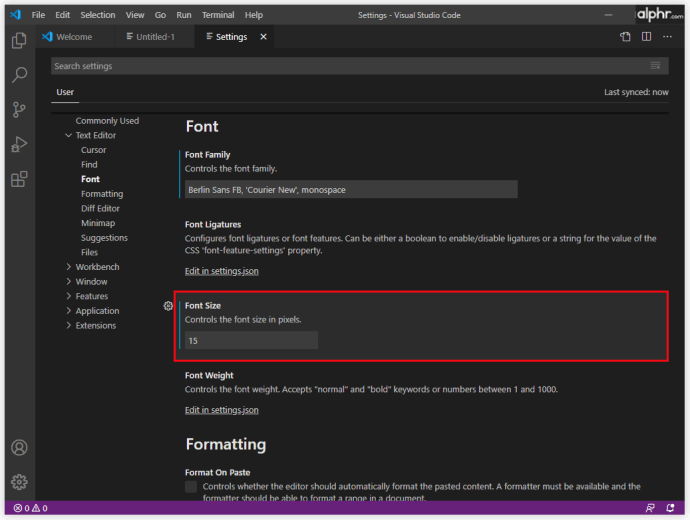
- 다음으로 이동합니다. 사용자 설정 메뉴(글꼴 튜토리얼의 3단계).

- 찾아봐 "에디터.글꼴크기": 15 줄, 글꼴 크기가 다른 것으로 설정되었을 수 있습니다.

- 그러면 "대신에15," 원하는 글꼴 크기를 입력합니다.

VS 코드에서 탐색기의 글꼴을 변경하는 방법
VS Code의 탐색기 기능은 대부분의 다른 앱의 탐색기 기능처럼 작동합니다. 프로젝트에서 작업할 파일과 폴더를 관리, 탐색 및 여는 데 사용됩니다. VS Code는 폴더와 파일을 기반으로 하기 때문에 Explorer를 사용하면 쉽게 시작할 수 있습니다. VS Code를 사용하여 파일/폴더를 열기만 하면 됩니다. 간단합니다.
VS Code Explorer를 어느 정도 사용할 것으로 예상할 수 있습니다. Explorer의 글꼴 크기가 적합하지 않은 경우 변경할 수 있다는 사실을 알게 되어 기쁩니다.
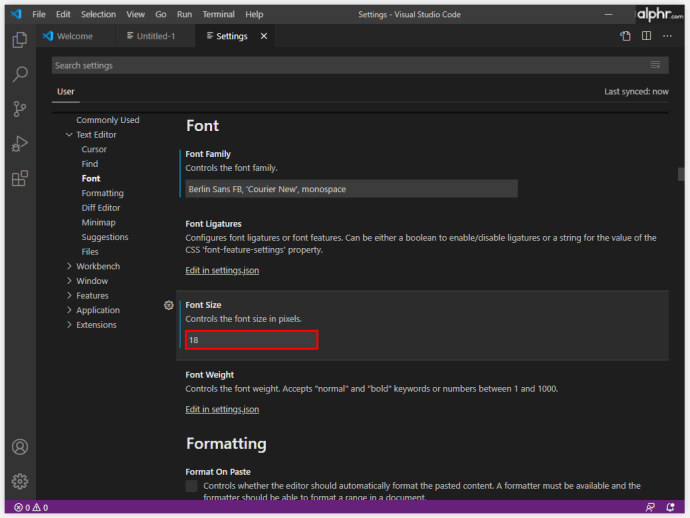
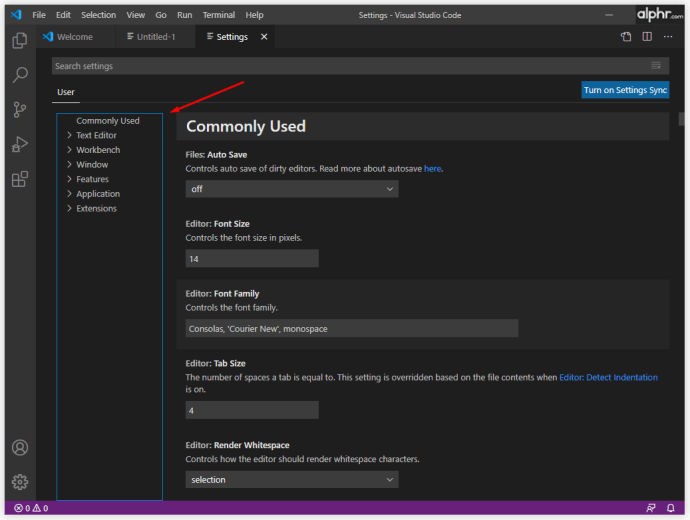
- 로 이동 사용자 설정 다시 메뉴.

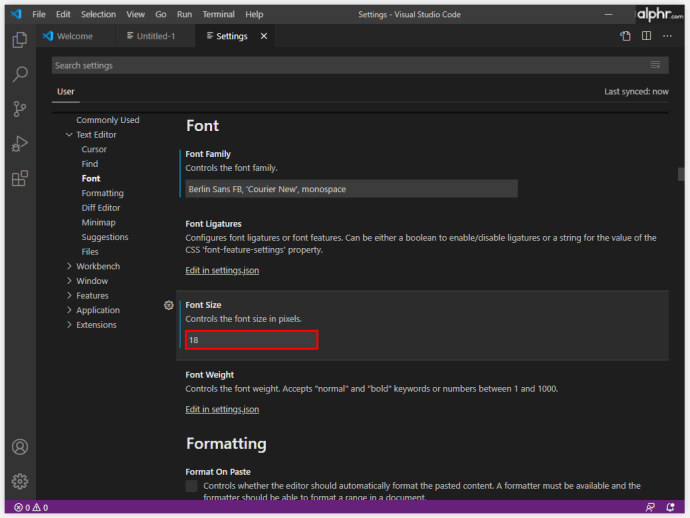
- 찾기 "에디터.글꼴크기": 14 항목에 따라 글꼴 크기가 다를 수 있습니다.

- 원하는 글꼴 크기로 변경하고, 18 이 예에서 사용됩니다.

VS 코드에서 터미널 글꼴을 변경하는 방법
창을 전환하거나 기존 터미널의 상태를 변경하는 대신 VS Code를 사용하면 프로젝트/작업 공간의 루트에 있는 통합 터미널을 사용할 수 있습니다. 물론 사용 편의성을 위해 여기에서 글꼴을 변경할 수도 있습니다. VS Code 터미널 글꼴을 변경하는 방법은 다음과 같습니다.
- 프로젝트/작업 공간의 루트 폴더로 이동합니다.
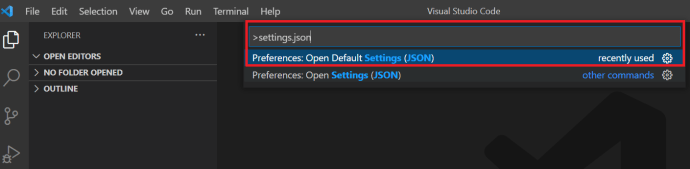
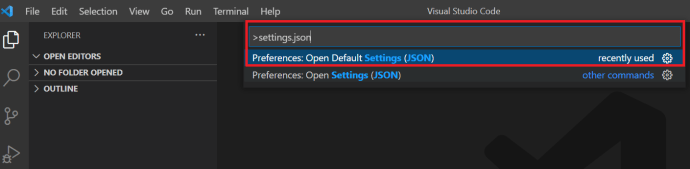
- 열기 설정.json VS 코드를 사용하여 파일. 또는 VS Code에서 Ctrl+Shift+P (Ctrl 대신 Mac 장치의 경우 Command 사용) 설정.json 파일.

- 해당하는 세 줄을 다음과 같이 변경합니다.
"terminal.external.osxExec": "iTerm.app","terminal.integrated.shell.osx": "/bin/zsh",
"terminal.integrated.fontFamily": "D2Coding",
참고 D2코딩 는 예입니다. 원하는 다른 글꼴을 선택할 수도 있습니다.
- 완료되면 설정을 저장합니다.
터미널 글꼴 크기를 변경하려면 "terminal.integrated.fontSize": 입력하고 원하는 대로 설정하십시오.
VS 코드에서 주석의 글꼴을 변경하는 방법
코드 주석 항목은 기본적으로 나머지 코드와 동일한 글꼴로 되어 있습니다. 이것을 변경하면 눈에 띄게 되어 시간 낭비를 방지할 수 있습니다. 이러한 종류의 일이 간단해 보일 수 있지만 솔루션은 예상보다 조금 더 복잡합니다. 또한 정렬 문제가 발생할 수 있으므로 결과가 이상적이지 않을 수 있습니다. 그래도 시도해 보는 것은 나쁘지 않습니다.
- 장치에서 VS Code의 루트 설치 폴더로 이동합니다.
- 다음으로 이동합니다. 터치 스타일.css 터미널에 입장. 그러면 스타일시트가 생성됩니다.
- 이제 글꼴 규칙을 추가할 차례입니다. 다음은 스타일의 예입니다.
.mtk3 {글꼴 패밀리: "iosevka";
글꼴 크기: 1em;
글꼴 스타일: 기울임꼴;
}
- 열려있는 설정.json 다음 항목을 추가하십시오.
"vscode_custom_css.imports":"파일:///사용자/사용자 이름/.vscode/style.css"],
- 이제 Custom CSS 및 JS Loader 플러그인을 다운로드합니다.
- 설치 후 사용 Ctrl+Shift+P 명령을 실행하고 플러그인이 활성화되어 있는지 확인하십시오.
- VS 코드를 다시 시작하십시오.
- 이제 주석에 새 글꼴이 있어야 합니다.
VS 코드에서 사이드바 글꼴 크기를 변경하는 방법
VS Code에는 사용자가 터미널의 글꼴 크기를 변경할 수 있는 설정이 없습니다. 그러나 해결 방법이 있으며 여기에는 언급된 Custom CSS 및 JS Loader 플러그인이 포함됩니다.
- 플러그인에서 확장 세부 정보로 이동하고 튜토리얼 섹션을 주의 깊게 따르십시오.
- 다음 논리를 사용합니다.
"vscode_custom_css.imports": ["[사용자 지정 파일 URL 삽입]"] - 각 사용자 지정 파일에 대해 이 작업을 수행합니다.
결과는 훨씬 더 좋고 미학적으로 즐거운 VS Code 사이드바를 만들어야 합니다.
다른 운영 체제를 사용하여 글꼴을 변경하는 방법
VS로 코딩하는 경우 Windows 컴퓨터, Mac 또는 Linux 시스템을 사용하고 있습니다. 이 세 가지가 VS 측면에서 동일하지는 않지만 차이점은 대부분 Ctrl/Cmd 키 옵션과 VS Code 파일의 기본 위치로 요약됩니다. 따라서 VS Code의 글꼴 변경 원칙은 모든 장치에서 거의 동일하게 유지됩니다.
추가 FAQ
VS Code에서 글꼴을 변경할 수 없는 이유는 무엇입니까?
VS Code에서는 많은 실수를 저지를 수 있으며 글꼴을 변경하는 것은 MS Word에서 하는 것만큼 간단하지 않습니다. 실제 VS Code 글꼴을 변경하기 위해 많은 코딩을 사용하게 되므로 사람들이 가장 흔히 범하는 실수에 대해 알아야 합니다. 각 항목을 따옴표로 묶어야 합니다. 예를 들어, "vscode_custom_css.imports": ["file:///Users/username/.vscode/style.css"], 따옴표를 사용하지 않으면 작동하지 않습니다. 또한 명령 사이에 공백을 사용해야 합니다.
VS Code의 코드에 사용되는 글꼴은 무엇입니까?
기본적으로 VS Code에서 코딩에 사용되는 글꼴은 Consolas입니다. 이 가이드를 따르면 코드 자체, 터미널, 주석 또는 탐색기 기능에 대해 이야기하든 VS Code에서 대부분의 글꼴을 변경할 수 있습니다.
그러나 VS Code의 공식 웹사이트 이미지에 있는 글꼴에 대해 이야기한다면 어느 글꼴이 사용되었는지 아무도 알 수 없습니다. VS Code 개발자가 사용된 글꼴을 명시적으로 밝히지 않는 한 알아낼 방법이 없습니다.
VS Code 글꼴을 어떻게 해킹합니까?
원래 hack은 수정을 의미했지만, VS에 Hack 글꼴을 추가하는 것을 의미한다면 Hack의 웹사이트를 통해 추가할 수 있습니다. Hack에서 TrueType 글꼴을 다운로드합니다. 다운로드한 zip 파일의 압축을 풉니다. 압축을 푼 파일을 설치합니다. 그런 다음 도구로 이동한 다음 옵션으로 이동합니다. 옵션 메뉴에서 환경을 선택한 다음 글꼴 및 색상으로 이동합니다. 글꼴 드롭다운 메뉴를 열고 해킹 항목을 선택합니다.
해커는 어떤 글꼴을 사용합니까?
경험상 해커를 포함한 모든 코더는 자신이 좋아하는 글꼴을 사용합니다. "해커의 선택"이라고 알려진 인기 있는 글꼴의 좋은 예는 Lawn Dart 글꼴이라고도 하는 Ray Bluetens입니다.
VS Code에서 글꼴 옵션 변경
VS Code에서 글꼴 옵션을 처리하는 것은 텍스트 편집기 프로그램에서 글꼴을 변경하는 것만큼 간단하지 않습니다. 그러나 여기에서 코딩 소프트웨어에 대해 이야기하고 있다는 점을 고려할 때 VS는 경쟁 제품에 비해 다양한 옵션을 제공합니다. 이 문서의 지침을 따르고 가능한 한 개인화되고 사용자 친화적이고 부드러운 코딩 경험을 만드십시오.
VS Code에서 글꼴 설정을 편집했습니까? 문제가 발생했습니까? 아래로 스크롤하여 아래의 댓글 섹션을 확인하십시오. 좋은 조언으로 가득 차 있습니다. 스스로 질문하거나 토론을 시작하는 것을 삼가하지 마십시오. 우리 커뮤니티는 기꺼이 도와드리겠습니다.